页面加载速度的重要性
页面加载速度的重要性
《百度移动搜索落地页体验白皮书4.0》(简称《白皮书4.0》)中强调“页面的首屏内容应在1.5秒内加载完成”。为什么会提出页面的首屏内容应在1.5秒内加载完成呢?
通过哪些方式可以加快加载速度呢?

一、用户期待的速度体验
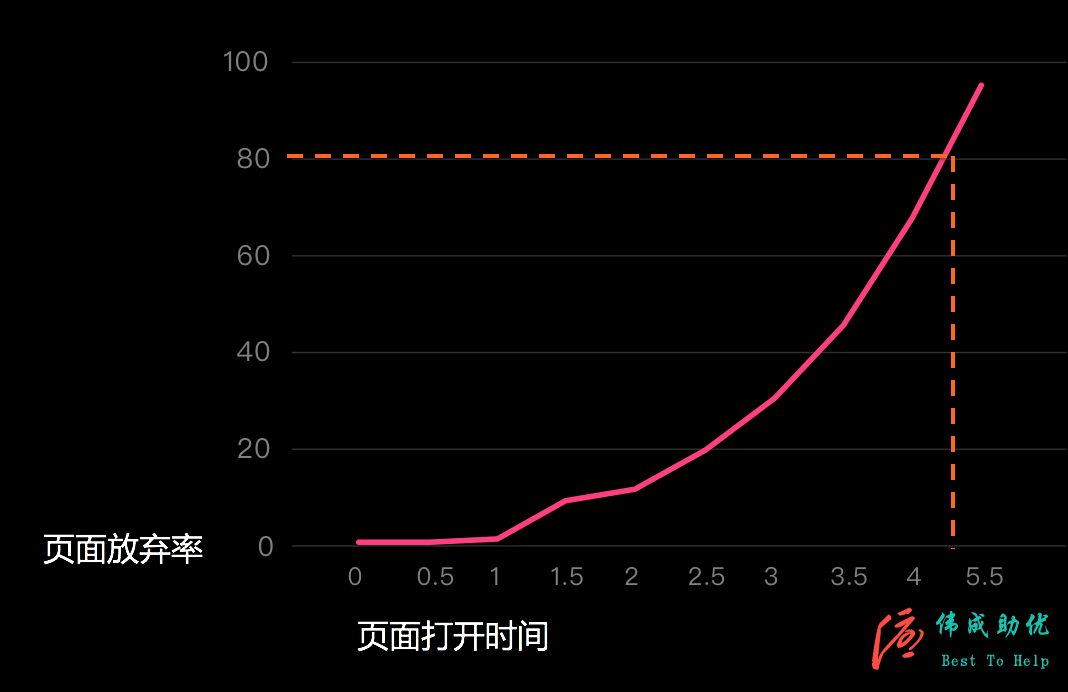
移动互联网时代,用户对于网页的打开速度要求越来越高。百度用户体验部研究表明,页面放弃率和页面的打开时间关系如图1所示。

图 1 页面放弃率和页面的打开时间关系
根据百度用户体验部的研究结果来看,普通用户期望且能够接受的页面加载时间在3秒以内。若页面的加载时间过慢,用户就会失去耐心而选择离开,这对用户和站长来说都是一大损失。
二、“闪电算法”的支持
为了能够保障用户体验,给予优秀站点更多面向用户的机会,“闪电算法”在2017年10月初上线。闪电算法的具体内容如下:
移动网页首屏在2秒之内完成打开的,在移动搜索下将获得提升页面评价优待,获得流量倾斜;同时,在移动搜索页面首屏加载非常慢(3秒及以上)的网页将会被打压。
首屏作为直面用户的第一屏,其重要性不言而喻。根据百度用户体验部的研究结果,《白皮书4.0》提出,首屏内容应在1.5秒内加载完成。

三、技术建议
广大站长优化页面首屏加载时间,优化的技术建议包括但不限于:
资源加载:
1.将同类型资源在服务器端压缩合并,减少网络请求次数和资源体积。
2.引用通用资源,充分利用浏览器缓存。
3.使用CDN加速,将用户的请求定向到最合适的缓存服务器上。
4.非首屏图片懒加载,将网络带宽留给首屏请求。

页面渲染:
1.将CSS样式写在头部样式表中,减少由CSS文件网络请求造成的渲染阻塞。
2.将JavaScript放到文档末尾,或使用async方式加载,避免JS执行阻塞渲染。
3.对非文字元素(如图片,视频)指定宽高,避免浏览器重排重绘。
四、结语
当然,整站的加载时长对用户的体验都有莫大的影响。提高全站的速度体验才是我们应该一起追求的目标。站点可以结合自身情况升级技术栈,也可以使用通用加速方案(如MIP、AMP)对网页进行综合加速。
点击展开全部↓↓↓↓
页面加载速度的重要性网址: http://www.fsdpjq.com/wzyhjc/283.html